Key Takeaways
- Aumento dell’uso di dispositivi mobili: L’accesso ai siti web tramite smartphone e tablet è in costante crescita, rendendo cruciale l’adozione di un design responsive per catturare questa fetta di utenti.
- Esperienza utente migliorata: Un sito responsive garantisce una navigazione fluida e soddisfacente, riducendo il tasso di abbandono e aumentando la probabilità che gli utenti tornino e interagiscano ulteriormente con il tuo brand.
- Vantaggi SEO: I siti responsive sono favoriti da Google poiché un unico URL facilita la scansione e riduce gli errori SEO, migliorando la visibilità sui motori di ricerca.
- Pronto per il futuro: Un design responsive assicura che il sito sia adattabile a nuovi dispositivi e schermi di qualsiasi dimensione, mantenendo un’esperienza utente coerente.
- Opportunità di business: Migliorare la navigazione mobile del tuo sito non è solo una questione estetica ma una necessità che può significativamente incrementare il tuo business e darti un vantaggio competitivo.
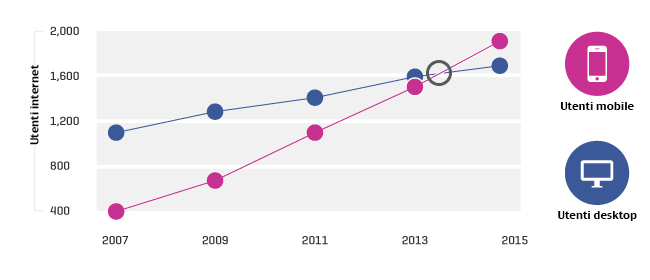
Non è certo una novità che l’utilizzo di internet da dispositivi mobili sia sempre più frequente. Se per te lo fosse, c’è un rapporto della banca d’affari newyorkese Morgan Stanley secondo cui la consultazione dei siti da dispositivi mobili raggiungerà quella da desktop entro la fine di quest’anno.
Nonostante questo importante riscontro, moltissimi siti web aziendali non sono ancora mobile-friendly. In parole povere non solo causano un grande mal di testa agli utenti ma, cosa più preoccupante, rappresentano una grossa perdita in termini di opportunità di business.
In questo articolo ti spiegherò perché un sito responsive è così importante per il tuo marketing.
Partiamo dal principio

Qual è la differenza tra un sito sviluppato in responsive design ed uno con un tema mobile?
Nel primo caso si tratta di un sito già impostato, in fase di programmazione, per adattarsi a tutte le dimensioni dello schermo senza tener conto del dispositivo che stiamo utilizzando.
Al contrario, un tema mobile è un’entità completamente separata che richiede un sito secondario o un sottodominio e la cosa può causare non pochi problemi.
So che al momento ti starai chiedendo “Ok, ma cosa vuol dire Responsive?”, ti basta sapere che il termine è stato coniato nel 2010 dal webdesigner Ethan Marcotte (letteralmente vuol dire Reattivo) e descrive il metodo più utilizzato, al giorno d’oggi, per la progettazione di un sito web.
Quelli che elencheremo adesso sono alcuni dei punti che molto probabilmente ti spingeranno a realizzare un sito responsive o, in alternativa, modificare secondo gli standard quello che già possiedi.
1. L’utilizzo di smartphone e tablet è sempre più frequente
Questo potrebbe non essere una sorpresa per la maggior parte dei lettori ma, nonostante le statistiche, molte imprese non hanno ancora un sito web mobile.
Se anche tu fai parte di questa categoria ti proponiamo alcune statistiche che, sicuramente, non ti faranno più ignorare la necessità di un adeguamento del tuo sito:
- oltre il 20% delle ricerche su Google vengono eseguite da un dispositivo mobile
- nel 2012 più della metà delle ricerche locali sono stati eseguiti su un dispositivo mobile
- in Europa quasi il 20% degli utenti Internet accede solo con un dispositivo mobile
- il 61% delle persone ha un’opinione migliore di un marchio quando il suo sito offre una buona esperienza da mobile
- quasi il 26% di tutte le email è consultato dai telefoni cellulari e quasi il 12% da tablet

2. Un’esperienza utente positiva premia sempre

Secondo i dati forniti da Google se un utente arriva sul tuo sito web da un dispositivo mobile ed è frustrato per non riuscire a trovare subito quello che sta cercando (forse perché non visualizza correttamente il sito?), c’è una probabilità del 61% che lo abbandoni e si diriga subito verso quello di un concorrente.
Va detto anche che, al contrario, se ha avuto un’esperienza positiva durante la navigazione da mobile, il 67% degli utenti sarà più propenso ad acquistare un prodotto o utilizzare un servizio.
3. Con il responsive design il SEO è più facile

Nel giugno 2012, all’SMX Advanced, l’analista di Google Pierre Farr ha dichiarato che Google preferisce (e quindi “premia”) chi sviluppa il proprio sito in maniera responsive a chi adotta temi separati per i dispositivi mobili. Avere un unico URL rende più facile per i bot di Google scansionare il tuo sito, riducendo la possibilità di errori SEO. Proprio per questo i siti responsive in genere hanno un rendimento migliore e sono più facili da gestire.
4. Un sito responsive è già pronto per dispositivi futuri

Uno dei grandi vantaggi della progettazione responsive è che non importa quali siano le dimensioni dello schermo dal quale stai vedendo il tuo sito, lo visualizzerai sempre correttamente, sia esso quello di uno smartphone o quello del tuo monitor da 32 pollici.
Di conseguenza in futuro, con l’uscita di nuovi dispositivi (telefoni, tablet, televisori, orologi, occhiali…) abilitati alla navigazione web, il tuo sito responsive sarà sempre e comunque come ora.
Conclusioni:
A questo punto dovresti aver capito che possedere un sito responsive sarà sempre più importante in futuro, e se questo offrirà agli utenti mobili un’esperienza di navigazione facile sarai un passo avanti ai tuoi concorrenti non ancora passati a questo che, ormai, è diventato uno standard.
Avere un sito facilmente consultabile da mobile non è più solo una questione estetica ma è una necessità che sicuramente incrementerà il tuo business. Un bel vantaggio, non trovi?















 Parlaci del
Parlaci del