Key Takeaways
- Homepage coinvolgente: Assicurati che la homepage mostri chiaramente promozioni e prodotti di punta per catturare l’attenzione dei visitatori fin dal primo istante.
- Navigazione intuitiva: Organizza le pagine di categoria e prodotto con layout chiari e dettagli informativi per facilitare l’esperienza d’acquisto.
- Funzionalità di ricerca: Implementa un sistema di ricerca efficace che aiuti gli utenti a trovare facilmente i prodotti desiderati.
- Pagine di supporto: Fornisci pagine per carrello, login, account, spedizioni, resi e contatti per garantire un processo d’acquisto fluido e senza intoppi.
- Pagine legali e informative: Includi termini e condizioni, privacy e, se applicabile, uno store locator per fornire informazioni complete e conformarsi alle normative.
Sviluppare un e-commerce partendo da zero non è una cosa semplice, (chi fa questo mestiere capirà benissimo di cosa parlo): entrano in gioco tantissimi fattori tra cui la collaborazione costante in tutto il processo di realizzazione da parte del committente.
Ideare, costruire e dettagliare tutti gli aspetti tecnici e di design si traduce in un lavoro di gruppo, dove il gruppo non è composto solo dal team di sviluppo, ma anche da coloro che si occuperanno della gestione diretta della piattaforma di vendita.
Per questo ogni volta che ci sediamo a tavolino e parliamo con il cliente del suo nuovo e-commerce è importante fornirgli tutte le informazioni di base necessarie per collaborare con noi e avere ben chiari gli elementi indispensabili perché il suo business possa avere efficacia online.

Una delle cose che faccio spesso in queste riunioni è fornire una sorta di elenco di quelle che sono struttura esperienziale, pagine, contenuti imprescindibili che un commercio elettronico deve avere per essere usabile, affidabile e trasmettere fiducia ai nuovi utenti. In questo modo l’e-commerce manager ha sempre ben chiari i “muri portanti” dell’intera interfaccia e può tenerne monitorata la user experience.
Vuoi aumentare le vendite del tuo e-commerce?
Analisi della concorrenza, SEO, Advertising, Neuromarketing: sviluppiamo esperienze digitali ad alto tasso di conversione individuando la strategia di marketing ideale per tuo businessQuesto articolo è stato ispirato proprio da questa lista personale e ne riassume i concetti, si tratta delle 21 pagine indispensabili che un e-commerce deve avere per reggere l’attuale concorrenza di mercato. Vediamo se anche il tuo e-commerce le ha!
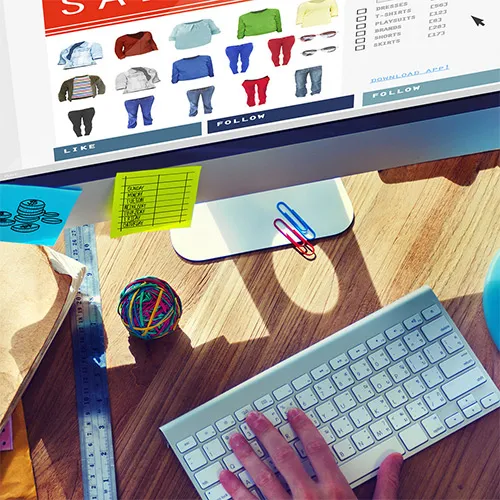
1 – Home page e vetrina
La prima impressione che abbiamo di un brand online è sicuramente basata sulla sua Home Page.
Sai cosa deve avere la tua Home Page per essere davvero efficace a livello di comunicazione?
La prima pagina deve contenere promozioni, immagini e prodotti in evidenza. Proposta e tono che devono essere chiari, ma soprattutto spiegare perché la tua offerta è unica rispetto alla concorrenza.
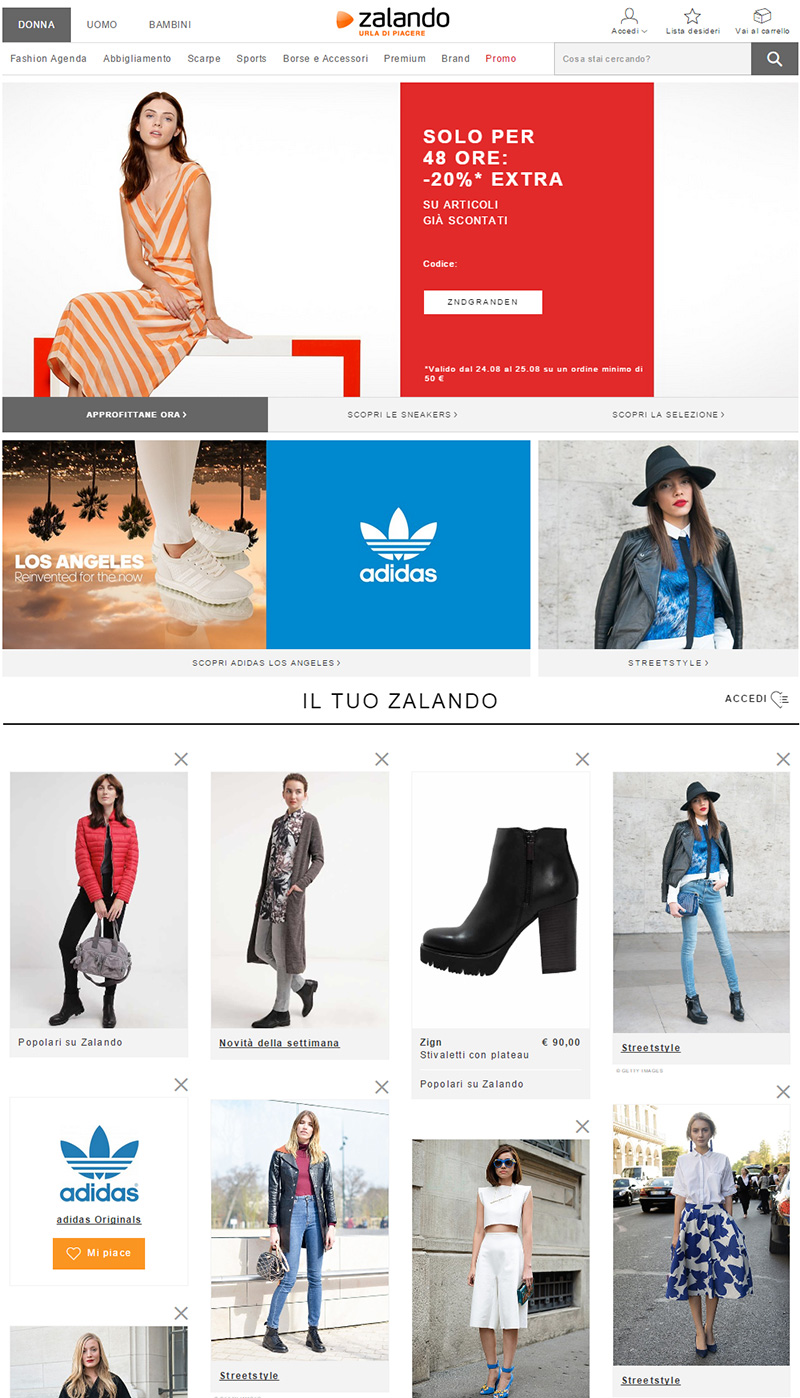
L’utente a livello percettivo deve capire subito chi sei, cosa fai e qual è il tuo stile, rendi il tutto visivamente più semplice possibile e cerca da subito di anticipare gli obiettivi del cliente. Ad esempio, se ti trovi su Zalando, la home page propone subito l’offerta più vantaggiosa del momento, ma soprattutto tramite un sistema evoluto di selezione manuale ti permette di ottimizzare la tua vetrina prodotti: lentamente il sistema impara la tipologia di abbigliamento che preferisci e rende ad ogni visita le proposte sempre più personalizzate.

2 – Pagina categoria
La pagina categoria mostra l’elenco dei prodotti per una determinata categoria (e relative sottocategorie) visualizzati generalmente in un layout a griglia.
Ad esempio, se ti trovi nella categoria scarpe donna del sito Louboutin, le sottocategorie sono formate da boots, pumps, sneakers, sandals, etc

3 – Pagina Brand
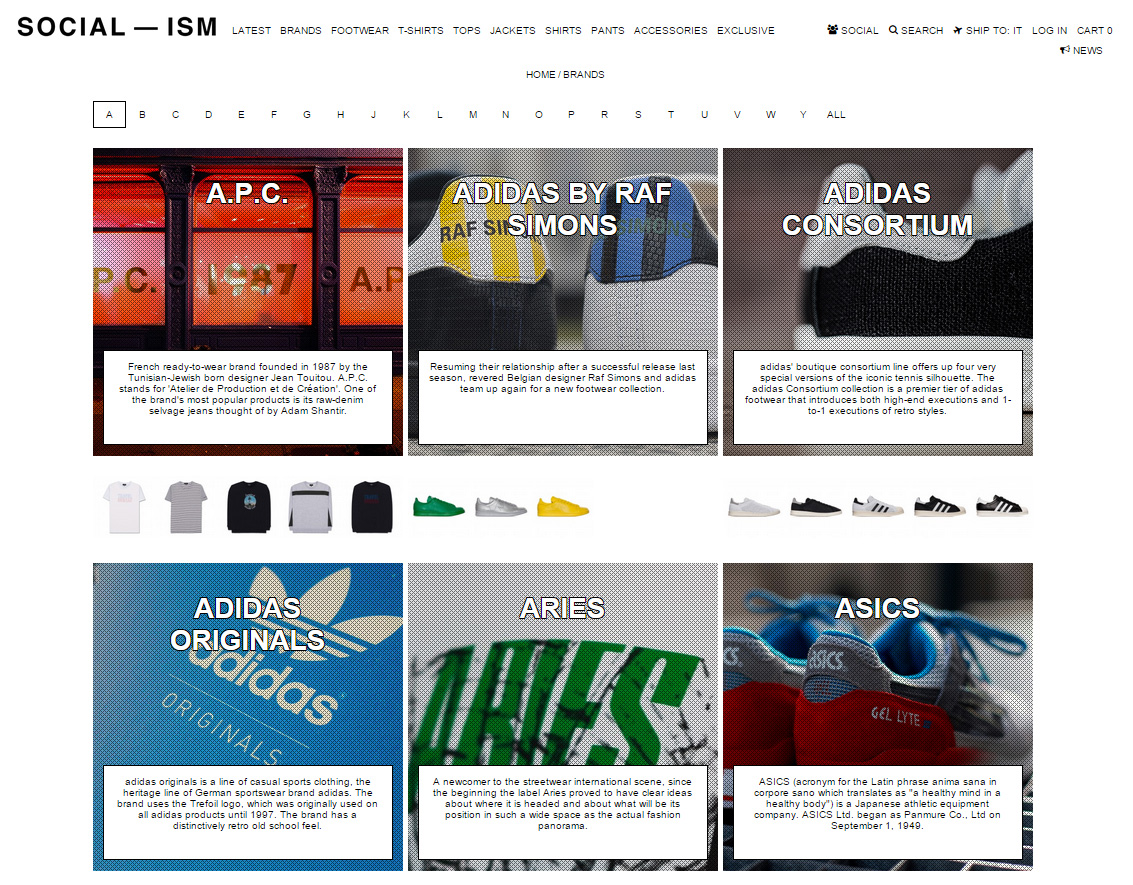
Se sul tuo e-commerce non vendi solo prodotti monomarca la pagina brand diventa indispensabile a livello di navigazione: l’utente infatti potrebbe fare ricerche proprio in base al marchio di suo gradimento. Ad esempio su Socialism la pagina brand è suddivisa per marchi in categorie basate sull’ordine alfabetico del contenuto.

4 – Pagina Prodotto
La “scheda prodotto” mostra nel dettaglio prodotto, caratteristiche, prezzo e la possibilità di agire sul pulsante “aggiungi al carrello”.
Qui è anche importante instaurare un rapporto di fiducia e credibilità con il cliente, magari includendo tempi di consegna e politica sui resi.
Torniamo all’e-commerce di scarpe da donna Louboutin, guarda nella scheda prodotto come sono stati distribuiti caratteristiche, taglie disponibili, recensioni, condivisione social, prodotti correlati e chiamata all’azione per l’acquisto.

5 – Ricerca e Pagina dei Risultati
Di solito un sito e-commerce contiene una vasta gamma di prodotti per cui è importante che per l’utente una buona funzionalità di ricerca interna (il campo di ricerca ti consiglio di inserirlo nel menu di navigazione). Per non generare confusione è una buona idea mantenere per i risultati di ricerca lo stesso layout grafico della pagina categoria.
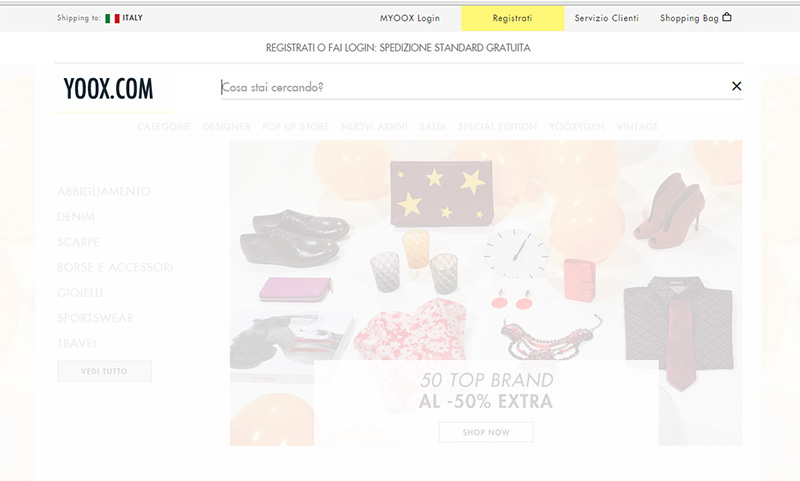
Ad esempio, sul sito Yoox il bottone di ricerca è posizionato in cima alla pagina e se clicchi compare la domanda: “Cosa stai cercando?“

6 – Pagina di creazione un Account
La creazione di un account di accesso consente ai tuoi clienti di fruire di tutti i tuoi servizi nei tempi e modi che desiderano.
Avere un account consente al tuo cliente di salvare i suoi dati (come ad esempio la cronologia degli ordini effettuati), le informazioni per i pagamenti, gestire le liste dei desideri ed eventualmente l’accesso a offerte speciali o alla maturazione dei premi fedeltà.
Ecco un esempio di pagina Login/Crea Account dal sito Louboutin:

7 – Pagina Carrello
Il carrello deve contenere tutto quello che il cliente ha scelto, ma con la possibilità di apportare anche delle modifiche nel caso voglia aggiungere o eliminare prodotti.
Mostra al tuo utente i costi di spedizione ed il campo con il codice promozionale, così avrà una visione completa di quale sarà il costo finale, per decidere fin da subito se proseguire con l’acquisto oppure no.
Nella pagina del carrello può essere efficace inserire anche i prodotti correlati, così da invogliare l’utente a proseguire con gli acquisti.
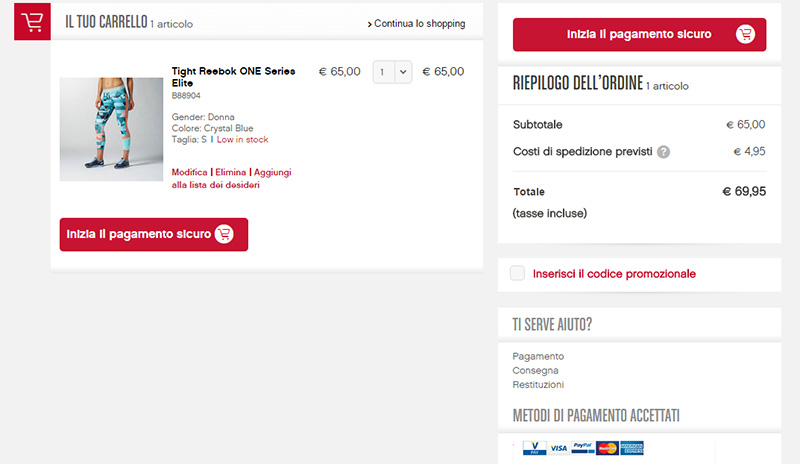
Sul sito Reebok, nella pagina “tuo carrello” trovi il riepilogo dei tuoi acquisti, hai la possibilità di continuare con lo shopping, inserire il codice promozionale e trovi informazioni chiare su come ottenere aiuti e spedizioni gratuite.

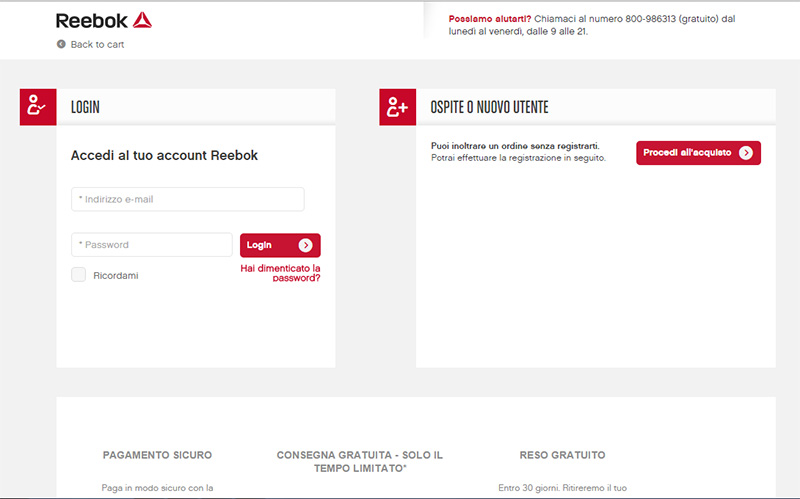
8 – Pagina Login
Il momento migliore per chiedere al tuo cliente di effettuare il login è proprio durante la fase di acquisto e consentirgli di compilare l’ordine anche senza autenticarsi/registrarsi.
Rimaniamo sempre sul sito di Rebook, se dalla pagina carrello clicchi la voce “inizia il pagamento sicuro” ti si aprirà la pagina “accedi al tuo account“. Qui puoi inserire nome utente e password per autenticarti oppure scegliere di proseguire come “ospite o nuovo utente” registrandoti per la prima volta o evitando totalmente di creare l’account.

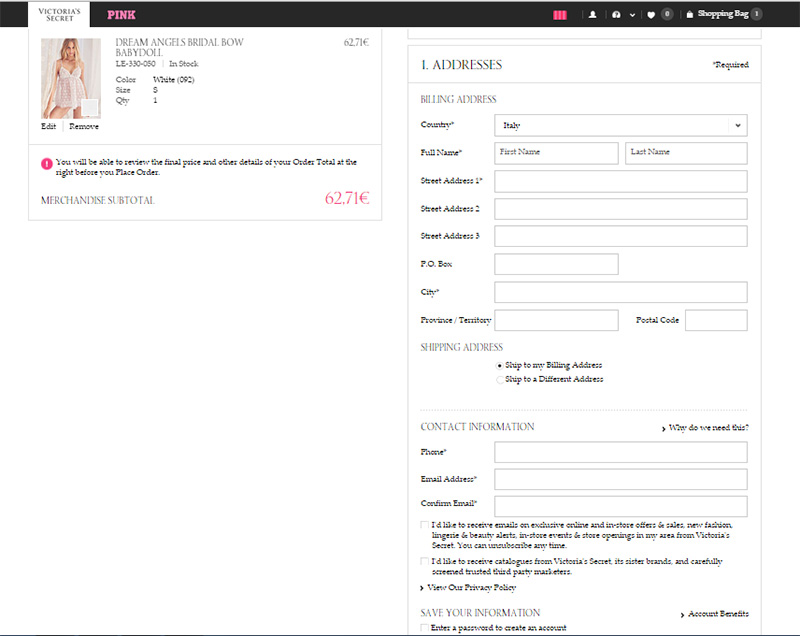
9 – Pagina indirizzi di spedizione
La pagina spedizione comprende tutti i moduli per raccogliere i dati di destinazione della tua merce, spesso in questa pagina viene richiesto se l’indirizzo di spedizione coincide con quello di fatturazione.
Victoria’s Secret, ad esempio,ha tutti i passaggi d’acquisto in una sola pagina (one page checkout), a partire proprio dall’indirizzo di spedizione.

10 – Pagina del pagamento
Nella sezione pagamento l’utente può selezionare il metodo di pagamento desiderato (come ad esempio Pay Pal o carta di credito), ha la possibilità di inserire carte regalo o codici promozionali ed eventualmente specificare l’indirizzo di fatturazione se diverso da quello di spedizione.
Un esempio di pagina pagamenti Desigual.

11 – Pagina riepilogo
La pagina di “riepilogo dell’ordine” è fondamentale per il tuo e-commerce. Qui puoi dare l’opportunità al tuo utente di rivedere tutti i prodotti acquistati, verificare le informazioni sulla spedizione e le modalità di pagamento, e concludere il suo percorso procedendo con la chiusura dell’acquisto.
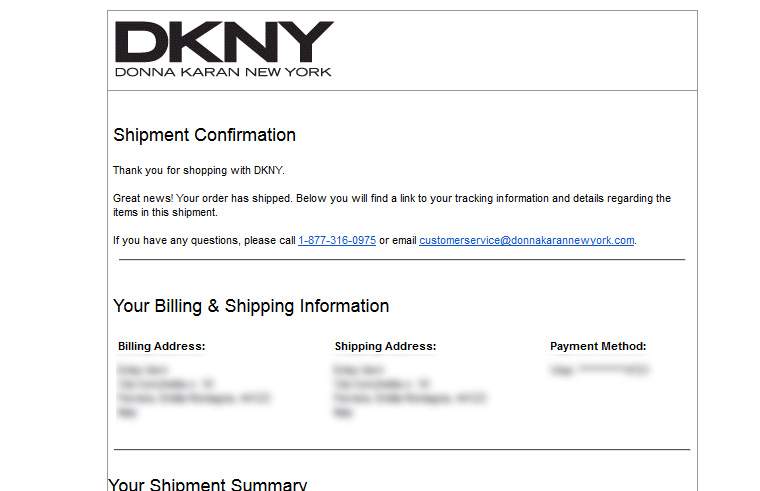
12 – Come e quando confermare l’ordine avvenuto
Il modo migliore per confermare la presa in carico dell’ordine al tuo cliente è tramite una mail di ringraziamento.
E’ un passaggio utile per visualizzare i dettagli dell’ordine e le informazioni necessarie su come modificare eventuali errori.
Un consiglio: se è un utente “ospite” ad aver effettuato l’acquisto è bene cogliere l’occasione per richiedere all’utente di creare un account.
Esempio di mail di conferma da DKNY.

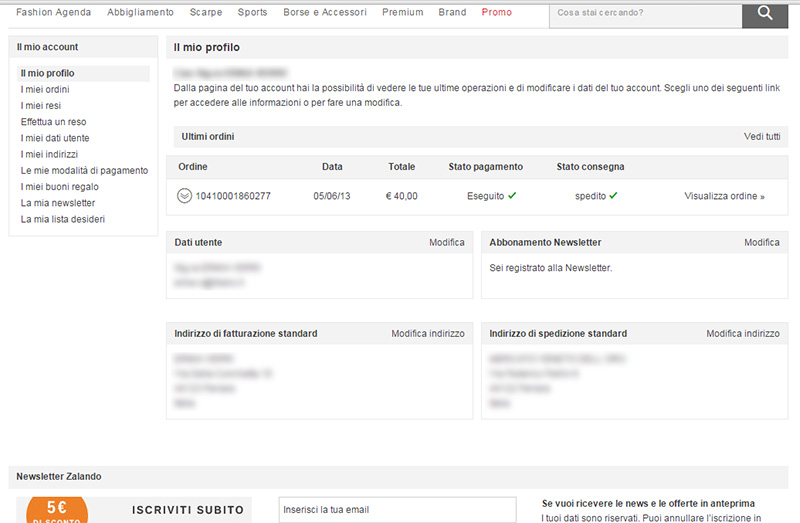
13 – Pagina “miei ordini”
La pagina “i miei ordini” elenca tutti gli ordini in che il tuo cliente ha effettuato, anche quelli passati, in modo da avere una cronologia chiara di tutte le transazioni.
Alla voce “mio Zalando” puoi visualizzare l’elenco dei tuoi ordini, dei resi e lo stato di consegna.

Vuoi aumentare le vendite del tuo e-commerce?
Analisi della concorrenza, SEO, Advertising, Neuromarketing: sviluppiamo esperienze digitali ad alto tasso di conversione individuando la strategia di marketing ideale per tuo business14 – Pagina account
La pagina account include tutti i campi in cui inserire i dati dell’utente (nome, cognome, indirizzo, e-mail, etc), con cui poter modificare la password di entrata, e tutte quelle informazioni che riguardano la fatturazione e gli ultimi ordini effettuati.
Sempre Zalando, sulla pagina “il mio profilo” puoi trovare tutte queste informazioni, ma hai anche la possibilità di iscriverti alla loro newsletter.

15 – Pagina modalità di pagamento
La pagina riguardante le impostazioni di pagamento, può contenere diversi metodi di versamento, con la possibilità di fare aggiornamenti e cancellazioni.
Zalando ti permette di selezionare una modalità di pagamento predefinita, di pagare direttamente alla consegna o tramite Pay Pal.

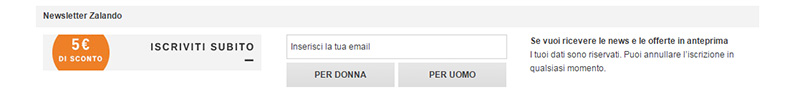
16 – Newsletter
La newsletter non deve necessariamente essere una vera e propria pagina, ma può diventare un semplice campo inserito in tutte le pagine del sito, studiato per fornire un valido motivo di iscrizione all’utente. Ad esempio: su Zalando, se ti iscrivi alla newsletter, ricevi un buono sconto di 5 Euro da spendere sugli acquisti futuri.

17 – Pagina resi
La pagina dei resi è un elemento di cruciale importanza per un sito e-commerce: ogni cliente deve sentirsi sicuro e capire velocemente in quale modalità la merce può essere restituita.
Vediamo subito un esempio di pagina “resi” del sito Luisaviaroma, ogni passaggio è ben dettagliato.

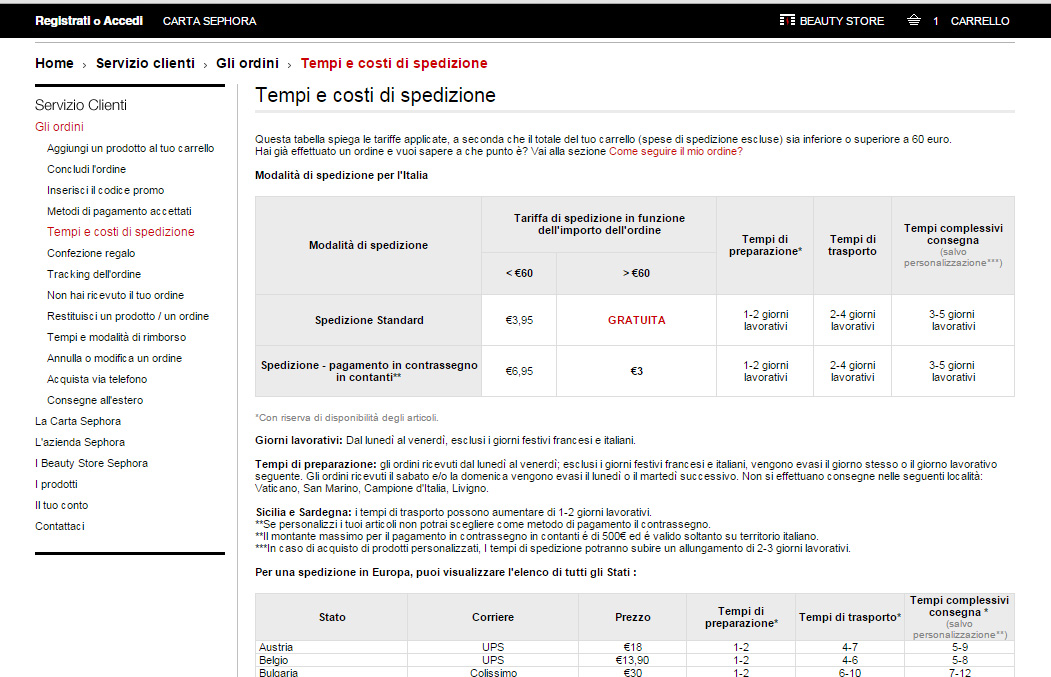
18 – Pagina costi di spedizione
Il cliente del tuo e-commerce, prima di procedere all’acquisto, deve poter informarsi anche su quali sono i costi di spedizione della merce.
E’ importante avere una pagina che spieghi quali sono le tariffe applicate e quali sono i tempi di consegna (magari in forma tabellare).
Ecco come Sephora ha inserito le modalità di consegna per l’Italia e l’Europa:

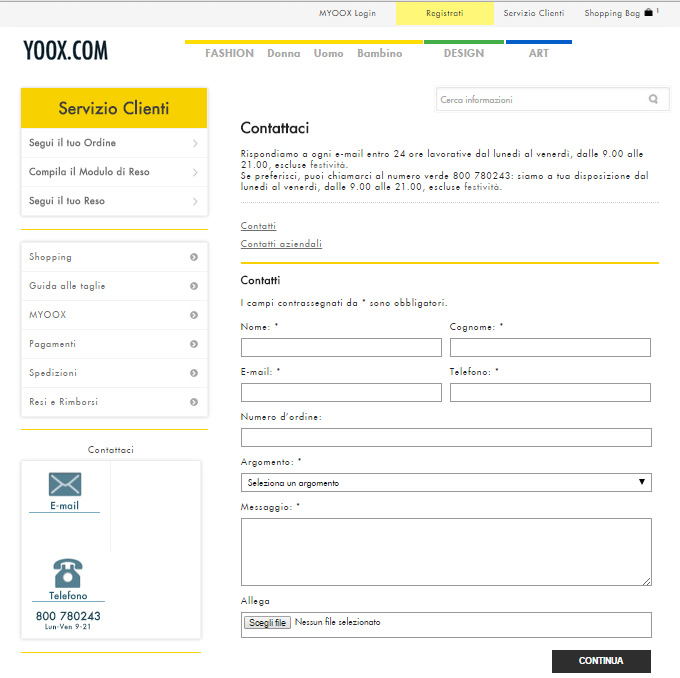
19 – Pagina assistenza e contatti
Il tuo e-commerce deve avere anche una sezione “assistenza e contatti” in modo da creare un filo diretto informativo con il tuo cliente tramite form di contatto, numero di telefono, o live chat. Molti siti fornisco una sezione FAQ, in cui vengono inserite risposte a domande frequenti già avute in passato.
La pagina “contatti” di Yoox, permette al cliente di contattare l’azienda tramite il numero verde, tramite e-mail, o compilando direttamente il modulo apposito.

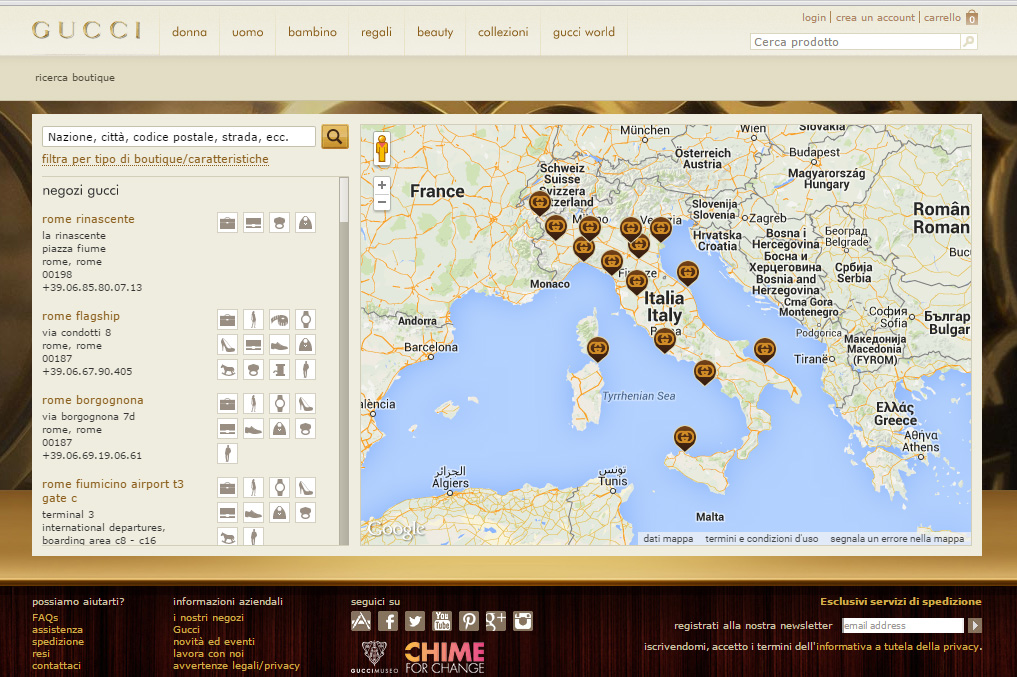
20 – Pagina Store Locator
Non sempre i siti e-commerce vendono solamente online, ma hanno uno o più negozi fisici in cui poter acquistare gli stessi prodotti in forma diretta.
Allo stesso modo, se il marchio non ha un negozio monomarca, ma i suoi prodotti sono venduti da rivenditori autorizzati è bene fornire una pagina chiamata “store locator”, fornendo tutti i dettagli dei vari punti vendita con mappa, orari e informazioni di contatto.
Ecco un esempio di pagina “store locator” di Gucci.

21 – Ultimo punto: Pagine Termini e Condizioni, Privacy
Mi raccomando non dimenticare di inserire queste pagine, anche se credo che dal 2 giungo scorso tu possa avere incubi notturni a riguardo 😉
L’elenco di queste pagine è ciò che serve ad un livello base, ovviamente nel tuo sito e-commerce potrebbero essere necessarie altre pagine in base ai prodotti che vendi e ai marchi.














 Parlaci del
Parlaci del