Key Takeaways
- Responsive Web Design: Assicurati che il tuo e-commerce si adatti perfettamente a qualsiasi schermo, garantendo una navigazione ottimale su tutti i dispositivi.
- Velocità di caricamento e TTI: Riduci i tempi di caricamento delle pagine e migliora il Time to Interact per mantenere gli utenti impegnati.
- Navigazione intuitiva e menu posizionato strategicamente: Posiziona il menu in alto a destra e semplifica la navigazione con una struttura chiara e intuitiva.
- Semplificazione del checkout e gestione dei pop-up: Riduci gli step nel processo di checkout e utilizza i pop-up con cautela per non interrompere l’esperienza utente.
- Chat e motore di ricerca: Integra una chat per supporto immediato e un motore di ricerca interno per facilitare la ricerca di prodotti.
Lo dicono – e lo diciamo – da anni: tutti gli e-commerce devono essere responsive, e dunque in grado di adattarsi perfettamente a qualsiasi schermo. I tuoi clienti devono navigare tra le pagine del tuo negozio online con comodità sia sul desktop che sul tablet, per arrivare ovviamente al piccolo schermo degli smartphone.
Ormai l’ottimizzazione degli e-commerce per dispositivi mobili è diventata una regola, anzi, un assioma. É così, e basta. A ben guardare, però, gli acquisti su e-commerce da mobile non hanno ancora raggiunto quelli fatti da desktop, pur di fronte a un numero crescente di visite da smartphone.
Per questo motivo è necessario impegnarsi nella Cro per mobile e-commerce. Prima di partire in quarta con gli interventi necessari per migliorare il tasso di conversione sulla versione mobile del tuo negozio online, è bene farti capire quali sono i motivi che creano il gap di vendite tra mobile e desktop.

Il gap di vendite tra desktop e mobile
In metropolitana, al bar, al parco, nella pausa caffè, durante la pubblicità, mentre aspetti un amico che è in ritardo: lo smartphone, come sappiamo, ti ha riempito i “buchi” delle giornate. Non stupisce quindi il fatto che il traffico da mobile sia più alto rispetto a quello da desktop, e che il tempo speso a navigare da smartphone sia maggiore rispetto a quello speso a navigare da pc. Eppure…
Eppure le vendite da mobile restano inferiori!
Abbiamo a che fare quindi con un notevole gap tra dispositivi mobili e pc per quanto riguarda le vendite degli e-commerce. Stando al Monetate Ecommerce Quarterly Report, le conversioni da desktop sono mediamente pari al 3,9% , mentre quelle da smartphone sono ferme all’1,6%.
Qual’è il motivo? Per quali ragioni, se il traffico è alto, il tasso di conversione su mobile resta più basso rispetto a quello che conosciamo da desktop?
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversioneL’e-commerce mobile vende meno: ecco i motivi
Cerchiamo di capire quali sono i motivi che riducono le vendite. I fattori da considerare sono tanti. Prima di tutto bisogna dire che l’utente che si avvicina a un e-commerce da smartphone è un utente differente da quello che lo fa da pc. In che senso? Nel senso che la medesima persona, connessa da pc o da smartphone, tende ad avere un approccio diverso.
Pensa a quali sono le situazioni tipiche nelle quali navighiamo da cellulare. Nella pausa tra primo e secondo tempo di una partita, mentre attendi il bus, mentre aspetti che l’acqua raggiunga il bollore per buttare la pasta. Da questo puoi capire che l’utente che naviga da smartphone è tipicamente distratto.

Ma non è tutto qui.
Devi pensare anche a quelli che sono i limiti tecnici del dispositivo mobile. Lo schermo è più piccolo, la connessione è spesso peggiore rispetto a quella di un dispositivo fisso, e via dicendo.
Nel dettaglio, l’utente che vorrebbe effettuare degli acquisti da mobile può imbattersi in alcune difficoltà, come la difficoltà nell’individuare tutti i dettagli del prodotto a causa della piccolezza dello schermo, la navigazione difficile su sito mobile, la faticosità di immettere i dati dallo schermo touch, l’impossibilità di vedere contemporaneamente più schede per confrontare più prodotti, e via dicendo.
Ecco, questi sono i motivi, diretti e indiretti, che riducono le vendite via mobile.
In alcuni casi chi visita un e-commerce da mobile senza effettuare acquisti, una volta davanti a un pc, completerà il processo, ordinando i prodotto scelti. Altre volte non riprenderà mai più quella attività, altre volte ancora lo farà, ma sul sito di un competitor. Molto meglio, insomma, lavorare sulla CRO per mobile e-commerce.
CRO per mobile e-commerce: di cosa stiamo parlando?
Prima di passare agli interventi necessari per aumentare le conversioni da mobile attraverso la CRO è senz’altro il caso di spiegarti, per sicurezza, cosa si intende quando si parla di CRO per mobile e-commerce.
L’acronimo sta per Conversion Rate Optimization, e quindi letteralmente “ottimizzazione il tasso di conversione”, e indica tutte le attività volte ad aumentare le possibilità di trasformare gli utenti di un e-commerce in clienti.
Gli interventi di CRO per mobile e-commerce che ti mostrerò di seguito hanno l’obiettivo di eliminare o di ridurre al minimo gli ostacoli che hai visto sopra per quanto riguarda il processo di acquisto su smartphone e tablet.
Iniziamo!

15 attività di CRO per mobile e-commerce per aumentare le tue vendite
1- Responsive Web Design
Parto con un’ovvietà: tra i primi interventi di CRO per mobile e-commerce c’è quello di assicurarti che, a livello di web design, il tuo e-commerce risulti perfettamente responsive, e quindi capace di adattarsi a qualsiasi schermo utilizzato dall’utente per navigare nel tuo negozio online. Questo è fondamentale. È la prima delle preoccupazioni che dovresti avere per aumentare le conversioni da mobile!
2- Velocità, velocità, velocità
Come hai avuto modo di capire, spesso la connessione da dispositivo mobile, e quindi da rete mobile, è più lenta.
Pensiamo a chi si connette mentre si sposta in treno, o a chi naviga fuori dal centro cittadino più “coperto” dalla rete mobile. A peggiorare la situazione può intervenire la velocità generale del portale. Devi quindi impegnarti per rendere il caricamento delle tue pagine più veloce, partendo dal presupposto che più della metà degli utenti, secondo indagini recenti, è portata ad abbandonare immediatamente un sito se le sue pagine impiegano più di 3 secondi per aprirsi.
3- Migliorare il TTI
Mai sentito parlare del TTI?
Si tratta del Time to Interact, ovvero del tempo necessario per permettere all’utente di interagire con la tua pagina. C’è infatti una porzione di tempo che si situa tra il caricamento parziale della pagina e il suo caricamento completo: è importante quindi, a prescindere dalla velocità complessiva del caricamento, che il tuo utente possa iniziare a interagire con la pagina il prima possibile, per non perdere secondi preziosi.

Come si fa per migliorare il TTI? È necessario impostare la pagina in modo che venga caricata prima di tutto la parte visibile – la famosa area above the fold – dando precedenza a tutti gli elementi interattivi; tutti gli elementi con priorità minore, come per esempio i tasti per la condivisione sui social, possono essere caricati successivamente.
4- Il posizionamento del menu di navigazione principale
Ecco un elemento fondamentale della Homepage dell’e-commerce: l’icona da cliccare per accedere al menu, tipicamente secondo i canoni del pratico hamburger menu. Per anni la tendenza è stata quella di posizionare il menu in alto a sinistra, partendo dal presupposto che tutti siamo portati a leggere dall’alto verso il basso, da sinistra verso destra. Qualcosa però, nel frattempo, è cambiato.
Proprio così: gli schermi degli smartphone sono diventati via via più grandi, al punto che attualmente una persona destrorsa che usa il cellulare con una sola mano può avere delle difficoltà a raggiungere comodamente l’angolo in alto a sinistra dello schermo.
Ecco allora che, in termini di CRO per e-commerce su dispositivi mobili, inizia ad avere maggior senso il posizionamento del menu in alto a destra.
5- Less is More
Non stiamo cercando di arredare un appartamento minimalista. Eppure anche qui, nella realizzazione e nella gestione di un e-commerce per dispositivi mobili, vale comunque la massima Less is More, soprattutto in Homepage, ma anche nelle varie landing page del tuo e-commerce.
Se infatti una pagina ricca di immagini e di testi corposi, con tante informazioni, con testimonianze e approfondimenti può performare ottimamente sul desktop, le sue performance non potranno che diminuire su mobile.
Molto meglio quindi optare per immagini ridotte, eliminando tutte quelle superflue, e comporre la pagina con poche ma incisive headlines testuali.
I classici blocchi di testo possono essere sostituiti da brevi e chiari elenchi puntati, per mantenere la pagina ben pulita: in questo modo le fondamentali call to action risalteranno sopra a ogni altro elemento.
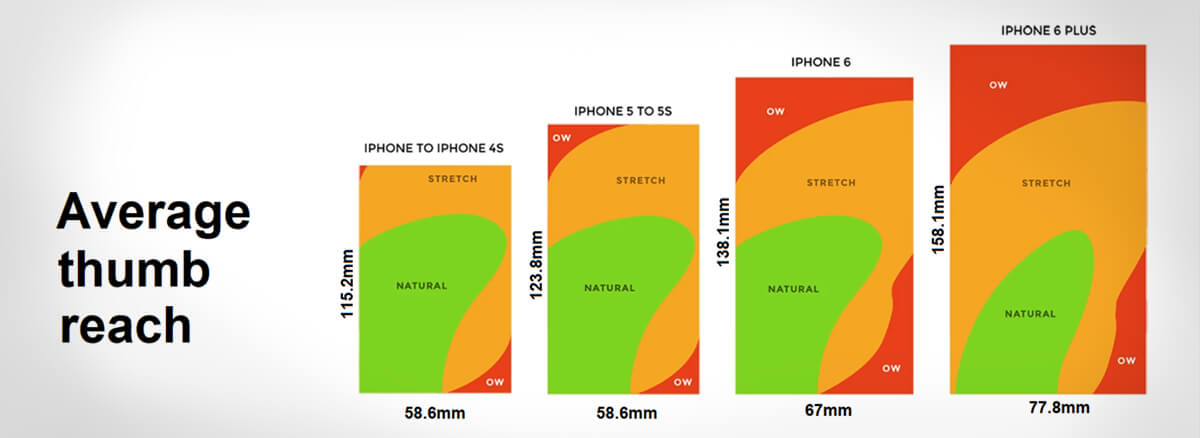
6- Pensare al pollice
Ti ho già descritto poco fa il discorso della “raggiungibilità” degli elementi sullo schermo, parlando del menu principale. Questo discorso, in realtà, dovrebbe essere fatto anche per tutti gli altri elementi della pagina. Prova a prendere il tuo cellulare, e guarda come si muove il tuo pollice sullo schermo quando provi a utilizzarlo con una sola mano.

Ti renderai conto che il pollice riesce a raggiungere molto facilmente la parte centrale-bassa dello schermo, mentre sono richieste manovre più faticose per raggiungere le altre porzioni dello schermo. Nel caso degli smartphone più grandi raggiungere l’angolo superiore sinistro (come anche l’angolo inferiore destro) richiede un vero e proprio cambio di impugnatura.
Diventa quindi importante ricordarsi sempre di posizionare, quando possibile, gli elementi interattivi fondamentali nella parte centrale-bassa – dello schermo, lì dove il pollice può arrivare in modo agevole.
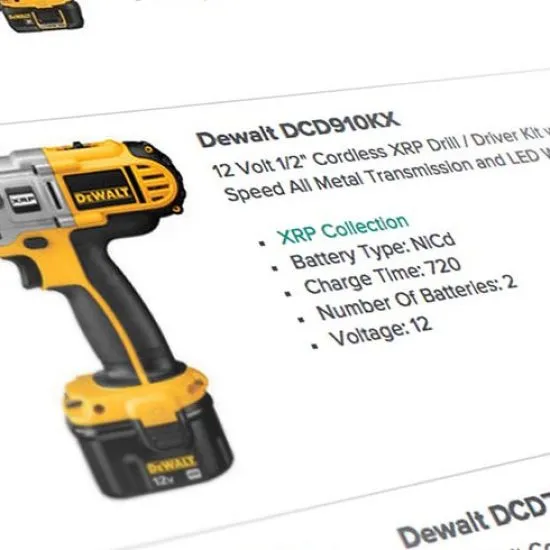
7- Visualizzazione dei prodotti: pensa mobile
Molto spesso, quando si guarda all’organizzazione delle pagine prodotto e categoria dell’e-commerce, si pensa in modo esclusivo a come quelle pagine verranno visualizzate su desktop. Ecco dunque che nelle pagine di categoria puoi vedere tanti prodotti disposti su 3, 4 o più colonne, e su decine di righe.
Ma attenzione: la visualizzazione di più colonne è quanto di più fastidioso possa esistere lato mobile.
La soluzione più semplice consiste dunque, per la versione mobile, nel predisporre un’unica colonna di prodotti, con immagine ampie – riprendendo così uno scenario comune per l’utente, come la normale visualizzazione di Instagram, con scorrimento continuo verso il basso.
Nel caso di categorie con molti prodotti, però, la visualizzazione con una sola colonna potrebbe richiedere tanto tempo per raggiungere il prodotto cercato, demotivando e annoiando l’utente. In questi casi è possibile optare per una visualizzazione su due colonne, cercando in ogni modo di creare categorie e sotto-categorie precise e intuitive, così da facilitare la ricerca al tuo utente.

8- Il motore di ricerca, fondamentale
Hai visto come la navigazione tra le categorie e tra le liste di prodotti potrebbe essere in certi casi difficile, fastidiosa o lunga da dispositivo mobile. È dunque necessario dare agli utenti che sanno già cosa vogliono (più meno) la possibilità di abbreviare il più possibile il percorso.
Lo strumento più utile in tal senso è senz’altro il motore di ricerca interno, con la barra di ricerca posta sempre in alto nelle diverse pagine, dalla homepage in poi.
In questo modo l’utente che cerca un determinato prodotto (un paio di scarpe da calcio Asics, una pentola a pressione elettrica, un mouse senza fili, della farina per pizza, ecc…) potrà digitare direttamente il nome del prodotto nella barra di ricerca per avere una lista dei soli prodotti coerenti con quanto ricercato.
Cerchi un partner di esperienza per lanciare il tuo nuovo e-commerce?
Dall'analisi del tuo mercato, attraverso neuromarketing e psicologia della persuasione, sviluppiamo e promuoviamo esperienze digitali ad alto tasso di conversione9- L’importanza della chat
Pensaci un po’: l’utilizzo principale dello smartphone dovrebbe essere quello di comunicare con altre persone, attraverso telefonate e messaggi. Non a caso, tra le attività classiche che intraprendiamo con lo smartphone quotidianamente, c’è anche quella di scambiare numerosi messaggi su WhatsApp e altre app per la messaggistica istantanea.
Nel creare un e-commerce ottimizzato per i dispositivi mobili è necessario che prendi in considerazione questo aspetto: per gli utenti è naturale cercare un punto di comunicazione diretto e veloce con il gestore dell’e-commerce.
Per domandare informazioni sui prodotti, per sapere qualche dettaglio in più sulla spedizione, per delle richieste particolari e via dicendo. Ecco dunque che diventa importante mettere a disposizione degli utenti delle chat per mettersi in contatto con te, usando eventualmente dei bot per gestire le domande più semplici.
10- Occhio ai pop-up
A nessuno piacciono i pop-up. Eppure in certi casi sono indispensabili, tanto più che, se sfruttati a dovere, possono diventare dei preziosi strumenti di marketing per aumentare le tue vendite. Dal punto della CRO per e-commerce mobili, però, è bene stare molto attenti alla gestione di questi elementi.
Pensaci un po’: lo schermo dello smartphone è molto, molto più piccolo di quello di un computer. Un pop-up che arriva dal nulla va quindi a coprire una parte importante della pagina – talvolta la totalità – mettendo in crisi l’utente.
Certi pop-up sono facili da chiudere, altri richiedono invece qualche istante in più. Non è un caso se Google ha introdotto una politica di penalizzazione per i siti che utilizzano dei pop-up senza la necessaria cautela!

11- Push notification: sì, grazie, nel modo giusto
Le push notification possono essere degli strumenti molto utili per intensificare l’engagement e l’esperienza d’uso degli utenti. È però fondamentale limitare l’utilizzo di questi elementi alle sole comunicazioni che possono essere effettivamente utili e vantaggiose per l’utente.
Pensiamo per esempio ad una promozione, ad un nuovo sconto relativo un prodotto presente nella sua wish list, e via dicendo.
12- Checkout semplice e rapido
Carrelli abbandonati ovunque. Tantissimi utenti continuano ad abbandonare il processo di acquisto, e questo accade molto spesso proprio a livello del checkout, anche e soprattutto da dispositivi mobili. Navigando da mobile non abbiamo uno schermo grande, una tastiera e un mouse, e quindi affrontare questo passaggio non è facilissimo.
Tu, in qualità di commerciante, dovrai ridurre al minimo gli step, chiedendo solo le informazioni strettamente necessarie, mantenendo sempre ben visibile il prezzo finale, e dare la possibilità di salvare il checkout.
In questo modo l’utente potrà riprendere e completare l’acquisto in un altro momento, sempre da dispositivo mobile oppure da desktop.
13- Captcha addio
Ci sono alcuni elementi che, per loro natura, riducono in modo sensibile ma costante le conversioni. Tra questi c’è sicuramente il captcha, in qualsiasi formato, sia audio che grafico. Questo elemento riduce il tasso di conversione su desktop: figurati cosa può fare su mobile! Molto meglio, insomma, farne a meno.

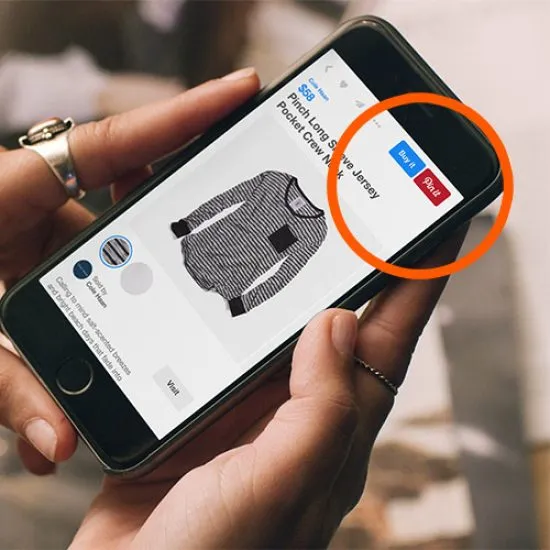
14- Pulsante di aggiunta al carrello sempre visibile
Anche la più breve e concisa delle schede prodotto richiede di scorrere verso il basso per visualizzare tutte le informazioni necessarie. Così facendo, ovviamente, l’utente perde di vista l’elemento fondamentale della pagina, ovvero il tasto “aggiungi al carrello”.
Molto meglio quindi, dal punto di vista della CRO per e-commerce mobili, fissare questo bottone al centro-basso della pagina, e mantenerlo staticamente lì dove l’occhio può vederlo e dove il pollice può raggiungerlo facilmente!
15- Non smettere di sperimentare
Il GPS, la fotocamera e le altre funzionalità presenti sullo smartphone possono essere utilizzate per arricchire la user experience e per aumentare le possibilità di conversione. Un e-commerce di vini può per esempio attivare la possibilità di scannerizzare l’etichetta di una bottiglia per controllarne la disponibilità online!
Ecco, questi sono gli interventi principali che dovresti prendere in considerazione per migliorare la CRO per mobile del tuo e-commerce.
Inoltre, se vuoi vedere come queste informazioni sono state messe in pratica in contesti reali, basta consultare il nostro portfolio e-commerce e testare l’esperienza di navigazione mobile dei nostri progetti, sono sicuro che troverai tanti spunti interessanti per il tuo store!
Buon lavoro!














 Parlaci del
Parlaci del